Table of Contents

Core Web Vitals Optimization – A Tuning Guide for the Web Performance Race
Core Web Vitals (CWV) are critical metrics that measure your website’s performance, focusing on user experience, speed, and stability. As of May 2022, Google has integrated these metrics into its ranking algorithm, making them essential for any website aiming to perform well in search results. Ensuring your website meets these standards is crucial to staying competitive and maintaining high visibility online.
What is Core Web Vitals Optimization?
Core Web Vitals measure key aspects of user experience, including loading speed, interactivity, and visual stability. By optimizing these elements, you ensure that your website delivers a seamless experience, reduces bounce rates, and improves overall user satisfaction. In today’s digital landscape, mobile responsiveness and fast load times are no longer optional—they are essential for success. If you want to turbocharge your knowledge on CWV, our comprehensive guide is a must-read!
Our Core Web Vitals Optimization service is designed to enhance your website’s performance across four critical areas:
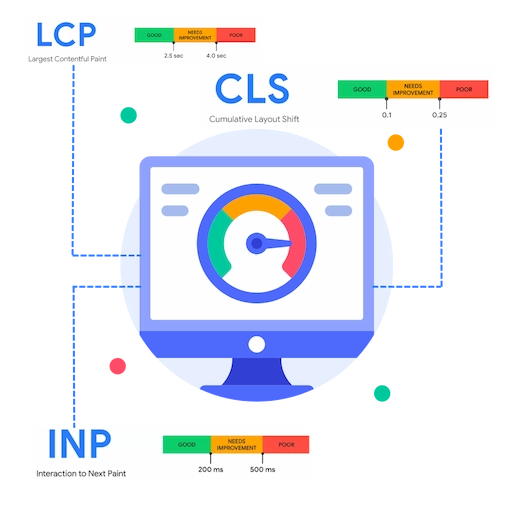
Largest Contentful Paint (LCP)
Loading Speed Optimization
LCP measures the time it takes for the largest content element (such as an image or block of text) to load on a page. Ideally, this should happen within 2.5 seconds. If it takes longer, users may become frustrated, and Google may lower your ranking. We optimize your LCP to ensure faster load times and a smoother experience for your visitors.
First Input Delay (FID)
Enhancing Interactivity
FID measures the time it takes for your website to respond to a user’s first interaction, such as clicking a link or tapping a button. If your site takes more than 100 milliseconds to respond, it can feel sluggish and unresponsive. We fine-tune your website’s interactive elements to ensure a swift and responsive experience.
Cumulative Layout Shift (CLS)
Improving Visual Stability
CLS tracks unexpected shifts in your page layout, which can disrupt the user experience. For example, if a button or image moves unexpectedly while a user is trying to interact with it, this can lead to frustration. A CLS score of 0.1 or lower is optimal. We reduce these layout shifts to provide a stable and reliable user interface.
Interaction to Next Paint (INP)
Next-Generation Interactivity
From March 2024, Google replaced FID with Interaction to Next Paint (INP), a new metric that measures the total responsiveness of your website. INP evaluates all user interactions and their responsiveness. We help prepare your site for this transition, ensuring fast, seamless interactivity with an INP score of 200 milliseconds or less.
Wondering how well your website is performing in terms of Core Web Vitals? You can use tools like Google PageSpeed Insights, Lighthouse, or other browser extensions to check its current status. Or, let us handle it for you—just send us the link to your site, and we’ll conduct a comprehensive Core Web Vitals Optimization analysis to ensure your website is fully optimized.

Why Core Web Vitals are important?
Core Web Vitals Matter
Google’s Core Web Vitals are now a fundamental part of its ranking system, and failing to meet these standards can negatively impact your website’s visibility. Even if your site is mobile-friendly and secure, poor CWV performance can result in lower rankings, reduced traffic, and a subpar user experience. Optimizing these metrics is essential for staying competitive in search results and delivering a positive user experience.
Your Core Web Vitals Optimization Report
Comprehensive Performance Review
When you choose our Core Web Vitals Optimization service, we provide a detailed report that highlights all improvements made to your site. This includes insights into performance gains, areas of improvement, and tailored recommendations for ongoing optimization. Our goal is to ensure that every aspect of your website is performing at its best, keeping you ahead of the competition.


Core Web Vitals Audit Service
In-Depth Site Analysis
If you’re looking to take control of your website’s performance, our Core Web Vitals Audit service offers a detailed examination of your site’s current metrics. We identify areas where improvements are needed and provide a comprehensive action plan. Our audit goes beyond basic analysis, using advanced tools and methodologies to uncover hidden performance issues and guide your optimization efforts.
Questions & Answers You Might Ponder
What are Core Web Vitals and why are Core Web Vitals Optimization is important for my website?
Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. They measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads. These metrics are crucial because they impact your site’s ranking in search engine results. Core Web Vitals Optimization can lead to better user engagement, higher conversion rates, and potentially a boost in your SEO ranking.
How much does it cost to optimize Core Web Vitals?
What’s the Price Tag for This Tune-Up? Every website is a unique machine, and so our Core Web Vitals Optimization services are priced after we lift the hood and inspect the machinery. That means conducting a thorough audit of your entire site, including the mobile version, to determine the work required. Interested in getting your site race-ready? Get in touch with our pit crew – make sure to include your website link for a pre-race inspection.
How long will it take to see improvements in my website’s CWV after Core Web Vitals Optimization?
The timeline for seeing improvements in your Core Web Vitals can vary based on the current state of your website and the complexity of the issues that need to be addressed. After we implement Core Web Vitals Optimization, you may see some immediate improvements; however, it can take a few weeks for these changes to be reflected in Google’s PageSpeed Insights and Search Console reports. We typically advise a review period of about one to two months to fully assess the impact of the optimizations.
Do you want to learn more about Core Web Vitals? Check out our Core Web Vitals compendium.
Core Web Vitals are not just about meeting Google’s standards
They’re about providing a better experience for your users. By improving your site’s performance, you’ll increase engagement, reduce bounce rates, and enhance overall satisfaction. Let us help you optimize your site and ensure it meets Google’s Core Web Vitals benchmarks. Contact us today for a consultation!

